Использование стартового шаблона
Чтобы быстро подготовить Вас к работе с полностью настроенным сайтом, Jigsaw включает в себя два «начальных шаблона» - один для блога, другой для документации с открытым исходным кодом - которые готовы для Вас, чтобы Вы могли настроить свой контент. Чтобы использовать эти шаблоны в качестве отправной точки, просто добавьте имя шаблона в команду init:
./vendor/bin/jigsaw init blog
или
./vendor/bin/jigsaw init docs
Стартовые шаблоны blog и docs включают образцы общих типов страниц и предварительно настроены:
- Полностью отзывчивая панель навигации
- Tailwind CSS, служебный CSS-фреймворк, который позволяет настраивать дизайн, не касаясь ни строчки CSS
- Purgecss для удаления неиспользуемых селекторов из CSS, что приводит к уменьшению размера файлов CSS
- Подсветка синтаксиса с помощью highlight.js
- Скрипт, который автоматически генерирует файл
sitemap.xml - Пользовательская страница 404
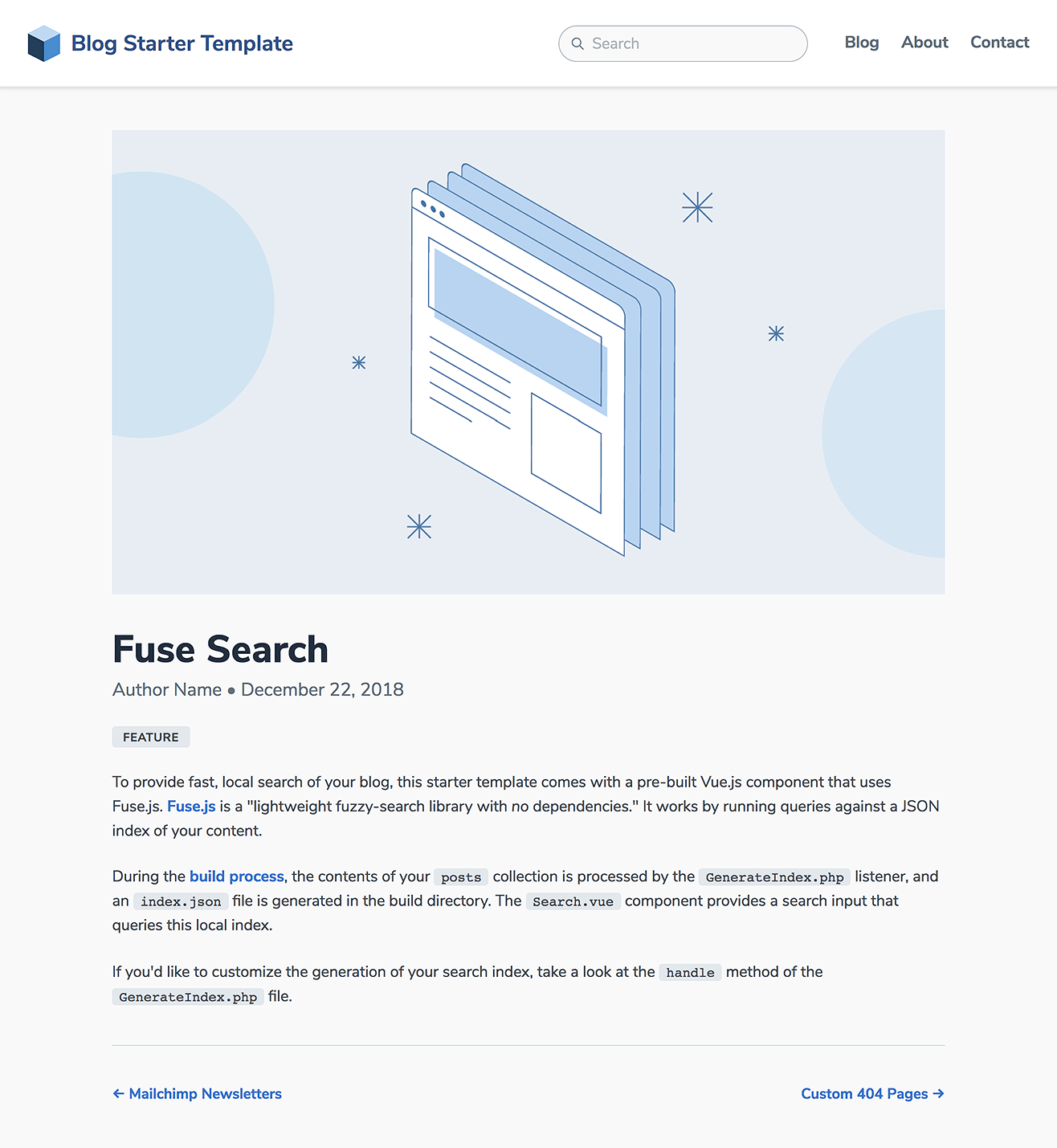
Шаблон blog также включает:
- Компонент для подписки на новостную рассылку Mailchimp
- Образец контактной формы
- Панель поиска на основе Fuse.js и Vue.js, которая автоматически индексирует Ваш контент и не требует настройки.
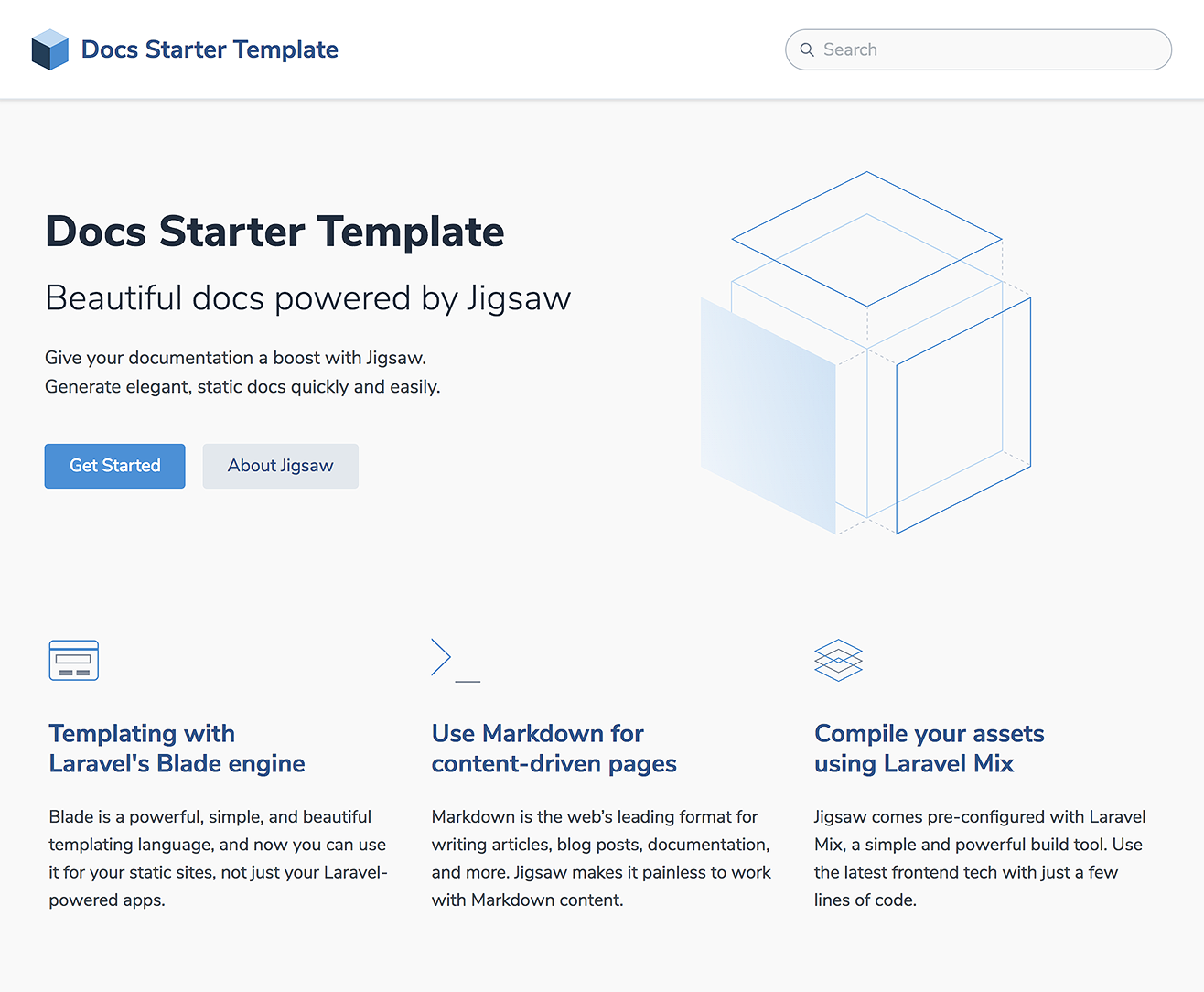
...в то время как шаблон docs включает:
- Боковое меню навигации
- Панель поиска на основе Algolia DocSearch, и инструкции о том, как начать работу с их бесплатной службой индексирования
Предварительный просмотр шаблона блога
Предварительный просмотр шаблона документации
Установка стороннего начального шаблона
Вы также можете установить стартовый шаблон, созданный третьей стороной. Сторонние шаблоны, зарегистрированные как пакеты Composer на Packagist, можно установить, указав поставщика и имя пакета при запуске команды init:
./vendor/bin/jigsaw init tightenco/jigsaw-netlify-template
Создание собственного начального шаблона
Чтобы создать свой собственный стартовый шаблон и поделиться им с сообществом Jigsaw, просто настройте свой стартовый сайт Jigsaw в общедоступном репозитории git, затем зарегистрируйте его как пакет Composer на Packagist. Пользователи смогут установить Ваш начальный шаблон, указав имя vendor/package в команде init.
Когда пользователь устанавливает Ваш шаблон с помощью команды init, Jigsaw по умолчанию выполнит следующие шаги:
- скачать файлы шаблонов с помощью Composer
- установить базовые файлы Jigsaw
- скопируйте все файлы из Вашего шаблона в новый проект Jigsaw, перезаписав все соответствующие базовые файлы
- запустите
composer install,npm installиnpm run dev
Однако Вы можете настроить процесс init, чтобы получить полный контроль над установкой шаблона, добавив файл init.php в корень начального шаблона. Есть два способа настроить этот файл init.php:
1. Вернуть массив настроек init
Файл init.php может возвращать массив со следующими ключами (все необязательно):
delete: файл или массив файлов, которые следует удалить из базовой установкиignore: файл или массив файлов, которые следует игнорировать из начального шаблона при установкеcommands: команда оболочки или массив команд, которые должны выполняться после того, как файлы шаблона были скопированы в проект
Например:
init.php
<?php
return [
'delete' => [
'bootstrap.php',
],
'ignore' => [
'readme.md',
],
'commands' => [
'composer install',
'npm install',
'npm run watch',
],
];
- И
deleteиignoreподдерживают*в качестве символа подстановки. - Каталоги
vendor,node_modulesиbuild_*никогда не копируются из начального шаблона, если они есть. - Если в этом массиве не указан ключ
commands, будут выполняться команды по умолчанию. Если указана одна или несколькоcommands, будут выполняться только указанные Вамиcommands(а не значения по умолчанию). Еслиcommands- пустой массив, никакие команды оболочки (включая значения по умолчанию) запускаться не будут.
2. Вызов методов для переменной $init
Для более детального управления, вместо того, чтобы возвращать массив настроек в init.php, Вы можете напрямую обращаться к установщику с помощью переменной $init и строить процесс установки, используя свободный API. Доступные методы включают:
setup(): Устанавливает базовые файлы сайта Jigsawdelete(): Удаляет один или несколько файлов из каталога проектаignore(): Игнорирует один или несколько файлов при копировании из начального шаблонаfrom(): Указывает подкаталог пакета для копирования файлов изcopy(): Копирует один или несколько (или все, если не указан параметр) файлов из начального шаблона в проектrun(): Запускает одну или несколько команд оболочкиconfirm(): Задает пользователю вопрос типа да или нетask(): Задает пользователю открытый вопрос или вопрос с несколькими вариантами ответаoutput(),info(),error(),comment(): Выводит в консоль
delete(),ignore()иcopy()поддерживают*как подстановочный знак.
Используя эти команды, Вы можете создавать более сложные установщики шаблонов. Например:
init.php
<?php
$init->setup()
->delete('webpack.mix.js')
->copy('base');
$theme = $init->ask(
'Какую тему Вы хотите использовать?',
['l' => 'light', 'd' => 'dark'],
$default = 'l'
);
switch ($theme) {
case 'd':
$init->from('themes/dark')->copy();
break;
default:
$init->from('themes/light')->copy();
break;
}
$init->output('Завершение установки...')
->run([
'composer install',
'npm install',
'./node_modules/.bin/tailwind init tailwind.js',
]);
Если Вы создали стартовый шаблон, которым хотите поделиться, сообщите нам об этом в Twitter по адресу @tightenco или откройте предложение в репозитории документации Jigsaw. Очень скоро мы добавим витрину хорошо продуманных шаблонов, созданных сообществом, и мы будем рады представить Ваш!
Обработка существующих данных сайта
При запуске jigsaw init команда проверит, запускали ли Вы уже init ранее и начали ли создавать свой сайт Jigsaw. Если это так, Вам будет предложено либо заархивировать существующий сайт перед инициализацией нового (что переместит все существующие файлы в каталог archived), либо удалить существующий сайт и начать все заново: